Wireframes are similar in purpose to a blueprint. At their core, they are stories about the future.
Also known as a skeleton, a wireframe is a static, low-fidelity representation of all the pages that form your website or mobile or web application. It uses simple shapes to create visual page layouts, and to illustrate the structure of individual pages and how they connect.
Before you get started building your website or app, you need to understand the basics of wireframes and wireframe testing. Let’s get into it.
Why are wireframes important for design?
Wireframes provide designers with a foundation for the final design of a website or app. They also act as a reference point for functional specifications. They’re a middle ground between pen-and-paper sketches and an actual, clickable prototype.
Designers create wireframes and validate them to ensure that the wireframe design contains all the vital elements while allowing teams to focus on core design decisions before diving into the details.
Wireframes lets designers and users test the layout and information architecture of a website or app pages without the distraction of images, copy, and other elements.
What is the difference between wireframes and mockups?
Though many industry professionals use the terms wireframe and mockup interchangeably, they’re not the same thing.
Wireframes are design placeholders with a limited number of visual elements. Wireframes leave out elements like images, videos, colors, and actual text.
Mockups, on the other hand, provide visual details such as colors and typography to give users a more realistic impression of how the end product will look.
How can I make a wireframe?
Just like any other design project, before creating a wireframe you must consider the following:
- Who is your target user?
- How will they use your app?
- What content, visual and written, will help them accomplish their goals?
Once you’ve answered these questions, it’s time to explore various design layouts.
Instead of using a digital prototyping tool, consider simply sketching your wireframe on paper. This helps you create quick concepts and gain actionable feedback that will be the foundation for your website or app.
What should be included in a wireframe?
Here are some best practices and elements to include when creating your wireframe:
- Determine layout via boxes
- Keep it in grayscale — meaning black, white, and shades of gray — and use color only to draw attention to important content
- Bring in actual copy but keep your typeface simple
- Use placeholders (for example, a box with an X is an image, a box with a triangle is a video)
- Connect individual pages together to create the user flow
- Test your design
Wireframe testing overview
The goal of wireframe testing is to get feedback from users and make cost-effective changes if and where necessary.
Once you’ve got a paper prototype, you can go directly into wireframe testing and get a critique. Take the feedback, make a new wireframe, and test again. The more wireframes you test with your users, the better your final page or product will be.
True, wireframes aren’t interactive or functional, but they still illustrate the intention and flow that are essential in the design phase. Don’t be afraid to scratch entire ideas and wireframes and start again.
What are some questions to ask when testing wireframes?
There are three main concepts to keep in mind when asking for feedback: usability, functionality, and design.
Ask these questions during quality assurance (QA) testing to keep your project moving in the right direction:
- How do users expect your product to look?
- Do users understand what it does?
- How does it measure up to their expectations?
- How easy is it to navigate? Do users understand the navigation flow?
- Are features or functions missing?
- Does anything seem out of place or unnecessary?
- How likely or unlikely would they be to use your product once it’s finished?
Wireframe user testing helps you find weak points in your product. Time and effort invested at this stage is time and effort invested in improving the user experience.
How to use PickFu for wireframe testing
PickFu is a non-traditional and fast testing platform that’s useful throughout the wireframe, mockup, and prototype phases.
Using PickFu, you can target your audience by relevant traits, such as the type of mobile device they use, their favorite mobile game genre, or their app store spending habits.
While PickFu isn’t a live usability test, it lets you easily upload images of your wireframe for immediate feedback. By testing the layout, design, and user interface of your wireframe with an audience that reflects your end user, you can quickly verify whether you’re on the right track and make any necessary changes.
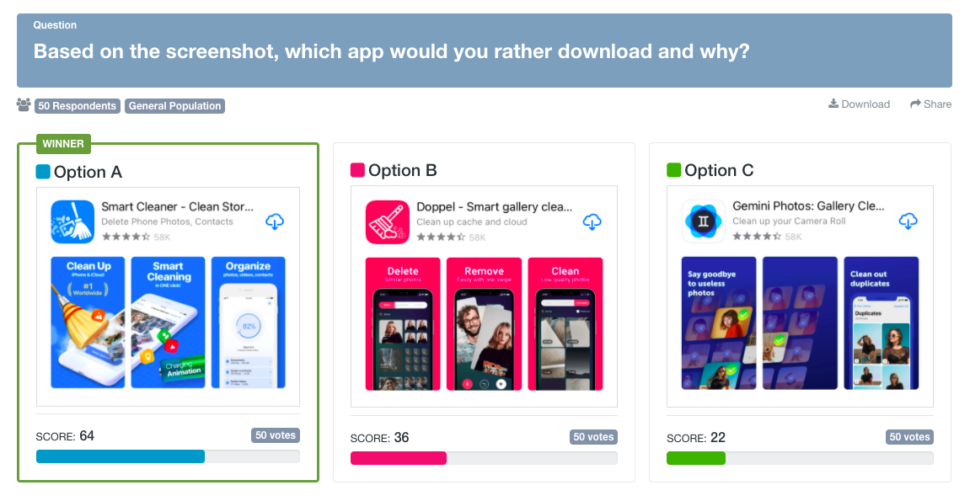
In this PickFu poll, respondents were asked which of three app screenshots they would most likely download and why.
With a final tally of 32 votes after two rounds of vote counting, respondents agreed that Option A was the clear winner. Here’s what some of them had to say:
“It’s very clear what this app does from the description and title in [Option] A.”
“I like the app in Option A the best. I like how it uses the image of a broom as a metaphor for deleting and freeing storage space on my phone. I also like the shade of blue it uses because it looks visually attractive.”
“I liked choice A since the images complement each other and flow well together. Choice C looks okay but isn’t as appealing and the logo looks very simple.”
“Not only does [Option] A have my favorite color, but the description is also easy to understand so I picked it first. I decided on [Option] C over [Option] B because I prefer dark blue over pink and I wasn’t a big fan of [Option] B’s name too.”
Their comments mention everything from the icon design and color to the description and layout. It’s easy to see how such detailed feedback can help app and website developers refine and validate their mockups.
By building and testing wireframes, you can feel confident you’re investing resources in a product that will work and users will like.
Want to learn more about testing apps? Read our mobile app testing checklist.