One alumni weekend at the private school where my mom used to work, the principal of the school revealed his magnum opus of the year: a mockup of his dream plan for developing the campus into a paradise for teenagers in the middle of Montana. An ice rink for the long winters. A brand-new sparkling cafeteria building. Elegant dormitories. Donations rolled in.
That’s the importance of a mockup. And by implementing mockup testing with an audience of potential buyers and users of your product, you make sure it’s high-quality before you commit to a huge project.
Plus, you might just drum up support — like the principal of the private school did with the intricate mockup of his campus development plan.
Mockups can mean different things to different people. For example, you could create a mockup of a logo design, a printed brochure, a picture book, a building plan, or a physical product.
In this article, we’ll discuss mockup testing within the user interface/user experience (UI/UX) component of app screens or websites.
But first, let’s dive into what these mockups are and why you need them.
What are UI/UX mockups?
User interface and user experience are the backbone of any app or website. They’re similar, but not the same.
User interface is the visual aspect of your website or app, such as the placement of its buttons, sidebars, menus, pages, and more.
User experience goes a little deeper to include the entire journey the customer takes from start to finish on an app or website — for example, the experience of landing on an e-commerce page, adding an item to your cart, and checking out.
UX is all-encompassing. To study a user’s experience with your website or app, you want to know the following:
- The process by which the user learned that the website/app existed
- Their emotions and thoughts while navigating your site/app
- What actions a user must take to explore the site or app
- The opinion a user has about the overall experience of using the site or app
The point of studying UX and UI is to make a customer’s interaction with your site or app screen as smooth as possible. How easy was it to navigate through the site? How quickly did pages load? Was it easy to add items to a shopping cart? Is the app frustrating to use or simple enough for nearly anyone to understand?
The best way to test these elements of your product before spending thousands on app or website development is through a mockup.
What is a mockup?
When you’re first designing the UI/UX of your website or app, the process typically goes like this:
- Sketch out the basics of the user flow, or the many different ways in which a user will be able to navigate from screen to screen.
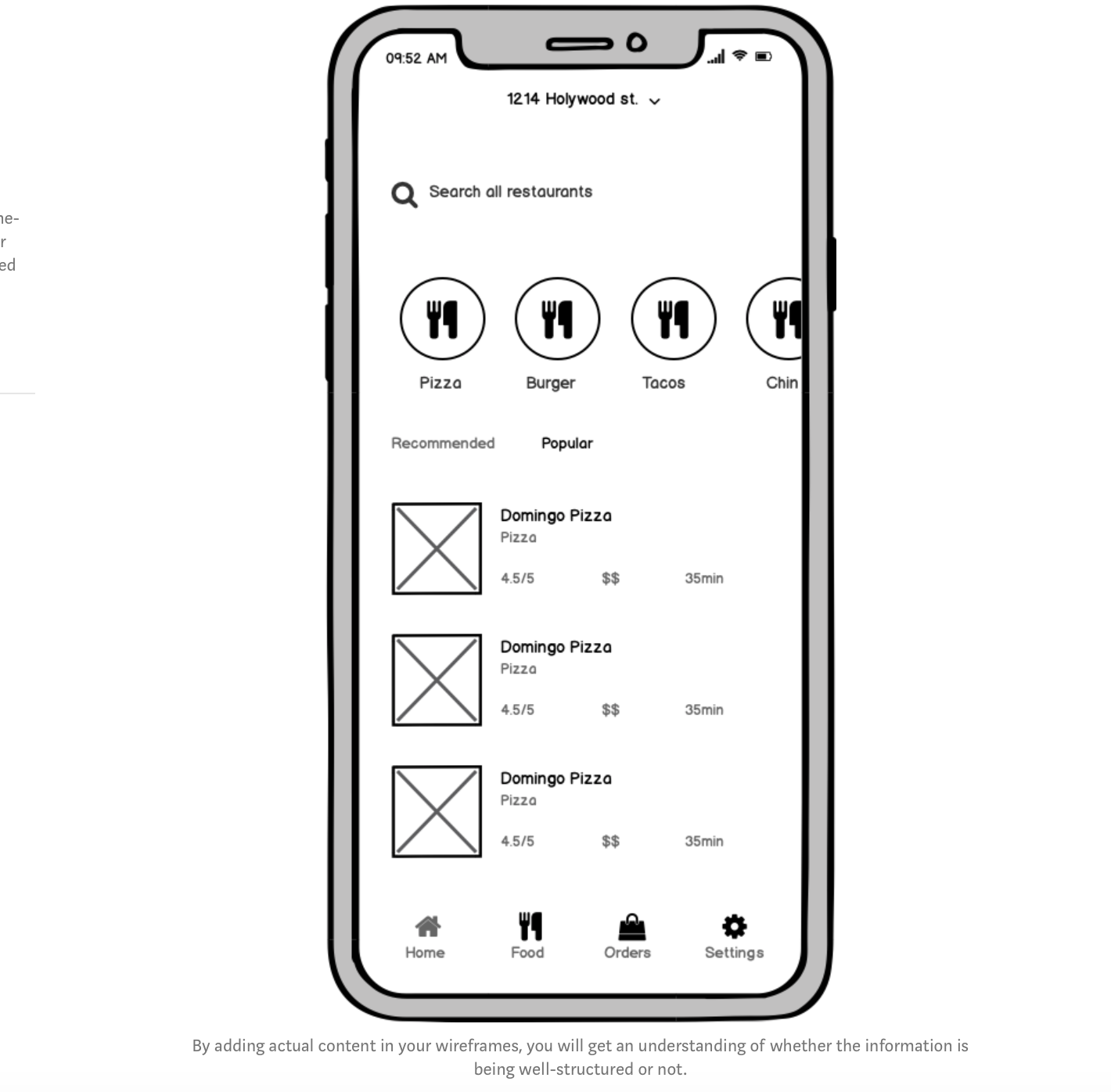
- Develop a wireframe by moving the elements to a drawing of the same screen size you’ll be using, like this:
- Build a mockup (typically mid-fidelity to the final product) and prototype (which can be mid- or high-fidelity) of the site, which may just be a template of how things will look, or which will have actual buttons that lead to real actions. This prototype helps you test both UI and UX.
- Convert everything to code.
Before you develop a mockup, you may have a solid idea of what your goals are, but you don’t know how users will interact with it. Seeing these interactions makes the mockup/prototype stage so important for testing.
What is mockup testing?
Put simply, mockup testing is where you put the mockup or prototype in front of an audience of users and test its design (UI) and usability (UX). Sometimes, you’ll just be testing the way a mockup looks. Does a website look cluttered or clean? Is the main menu easy to locate?
With a prototype or high-fidelity mockup, users can click buttons and see how they feel as they navigate your app or website.
Mockup testing is essential to creating a user-friendly website or mobile app, and it’s a step you shouldn’t skip.
What methods can you use for mockup testing?
When you’re ready for the mockup testing stage, you have two main options: full usability tests, making sure a website functions as it should, and visual tests with the design of a potential site or app screen.
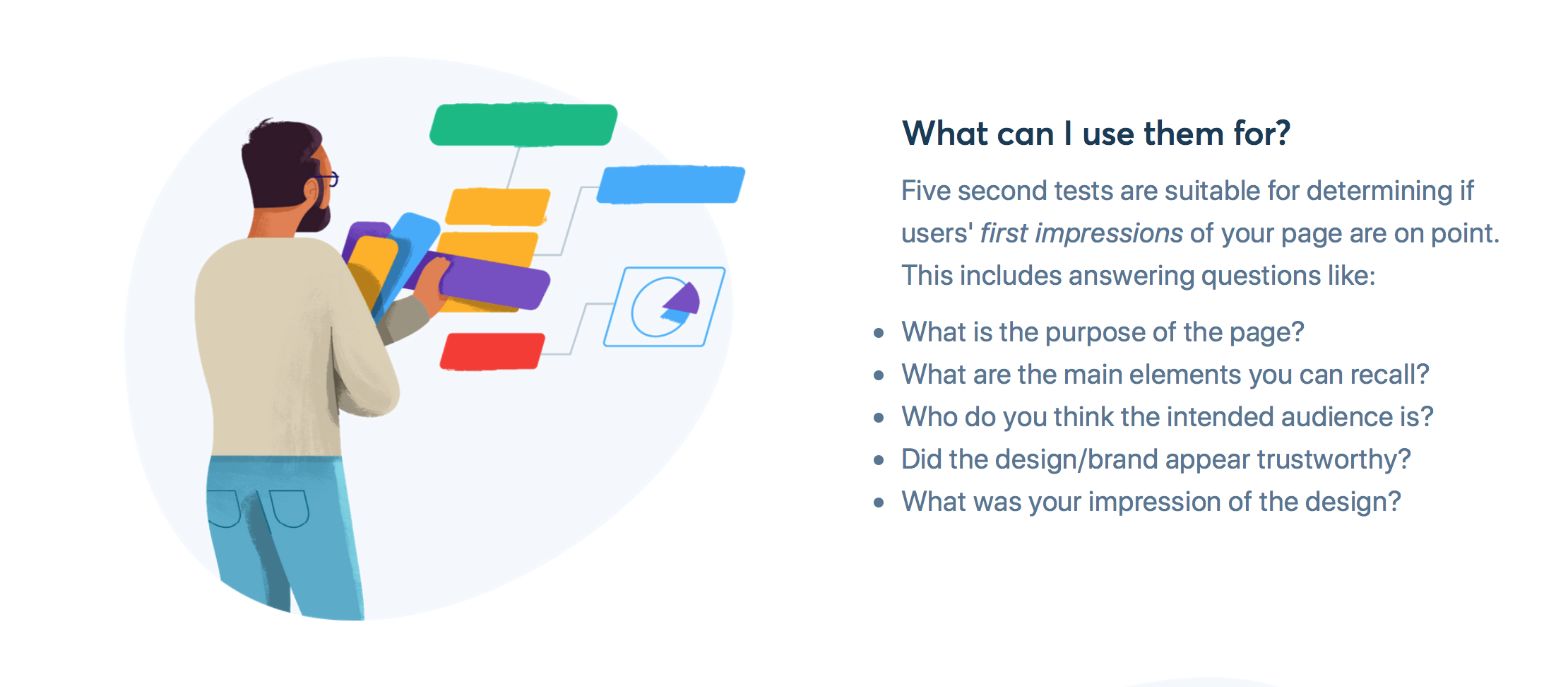
FiveSecondTest: A quick way to gauge first reactions
A popular method of testing mockups is via the tool FiveSecondTest, which enables you to create a test wherein respondents have just five seconds to see your mockup. Then, they answer a set of questions like the ones below.
This test capitalizes on the growing tendency to judge a page in a snap, or to open more than one webpage or app at once.
Five seconds, the tool claims, is enough time for users to make a first impression of your mockup.
Pricing begins at $50/test, with additional fees if you don’t bring your own participants. You can also sign up for an annual membership of $100/year with a 45-day free trial.
Loop11: A UX testing tool
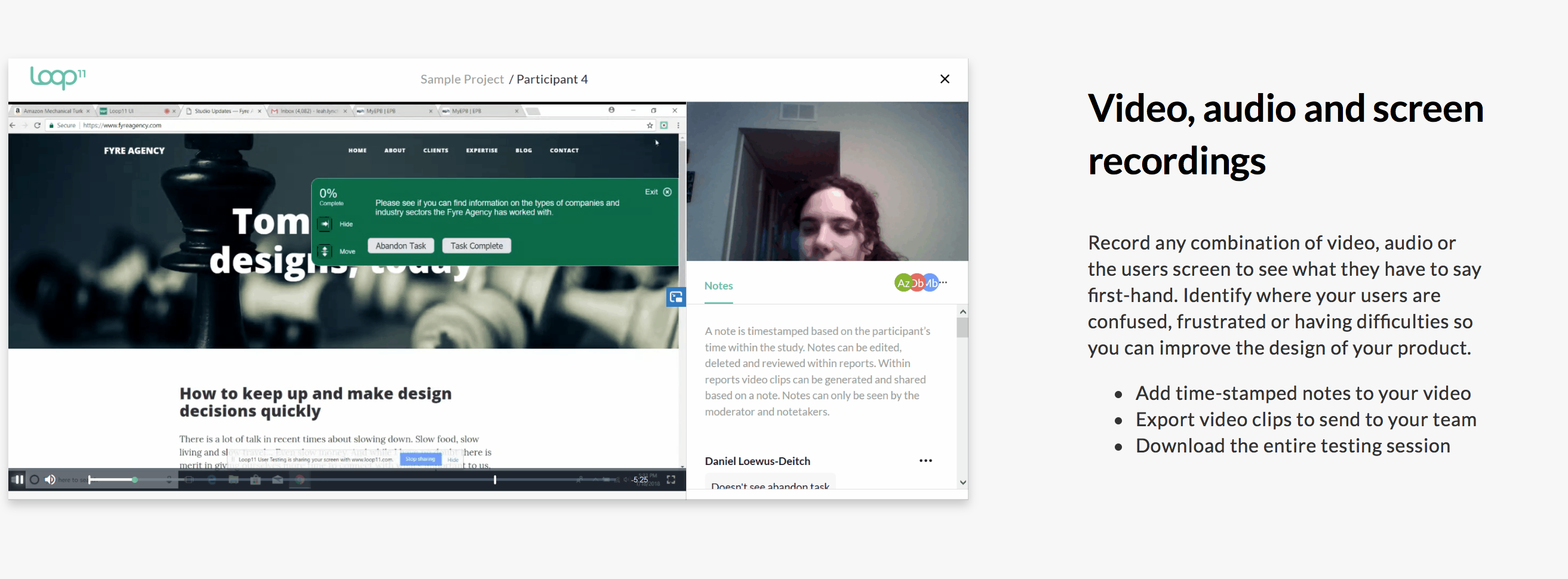
If FiveSecondTest is all about mockup testing and first impressions, Loop11 focuses on user experience.
With Loop11, you can quickly and easily create a usability test with your high-fidelity mockup
Loop11 will provide respondents if you need them to, or you can bring your own users — such as your current customers — to the test.
The tool enables you to take audio, video, and screen recordings as users complete the test and
You can even add time-stamped notes to the video, download the testing session for further study, and send clips to other people on your team.
Pretty neat, right?
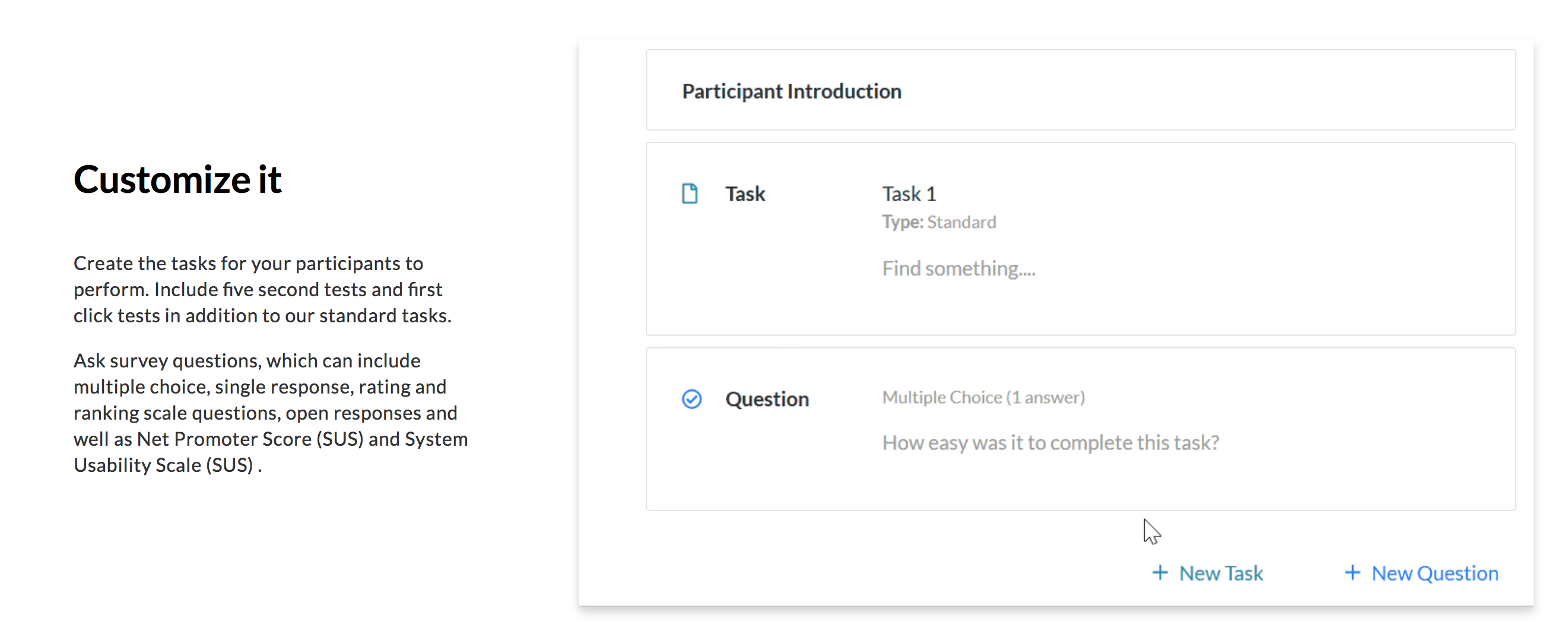
During a Loop11 prototype or mockup test, you can have participants answer:
- Five-second tests
- First click tests
- Survey questions,
including multiple-choice, single response, rating and ranking scale questions, open responses, Net Promoter Score (NPS), NPS alternatives (Like CES) and System Usability Scale (SUS)
You don’t have to worry about code yet — the program will take care of that. You can run the test on any desktop, mobile, or tablet.
Loop11 provides you with metrics like task completion rate, clickstream analysis, time on task, and more, making it easy for you to gather and analyze the data.
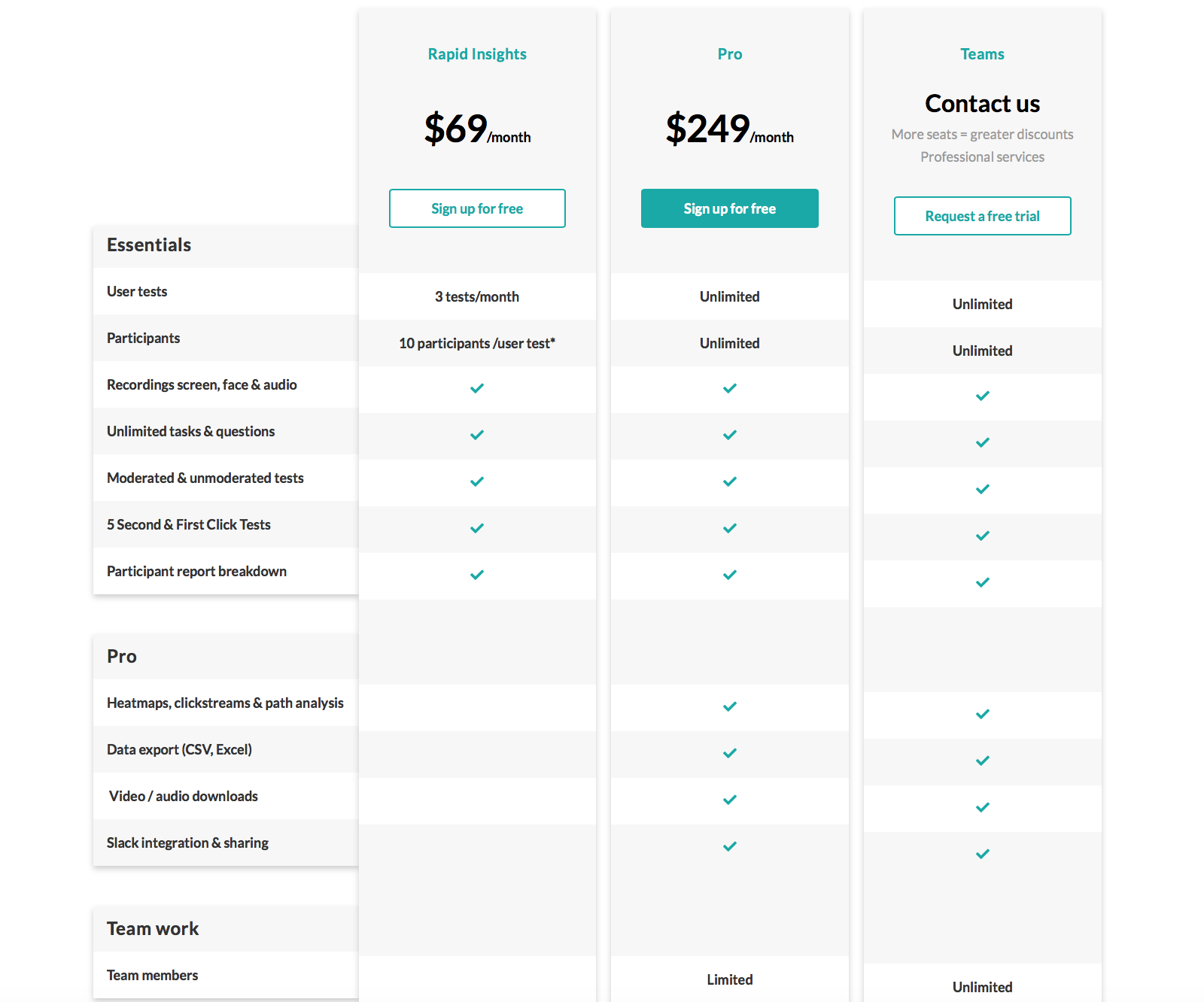
This vital tool starts with a 14-day free trial, after which the full-featured Pro plan costs $249/month.
Start your first Loop11 test here.
PickFu: A quick and low-cost tool for mockup testing
Unlike the first two tools, PickFu provides its own panel of respondents. You can select audience members with specific demographic traits, including tablet users, mobile app game players, App Store spenders, and more.
PickFu enables you to quickly set up polls that go out to 50 to 500 of your chosen respondents. You can ask respondents to weigh in on up to eight creative options. They will rate or vote on the options and give you detailed feedback, too.
To make your mockup testing analysis easier, you can slice and dice responses by age, gender, ethnicity, income, education, geography, and other audience segments.
While PickFu isn’t a live usability test, it’s ideal for testing the layout, design, and user interface of your mockups before you move into the high-fidelity prototype phase.
Split testing mockups with PickFu
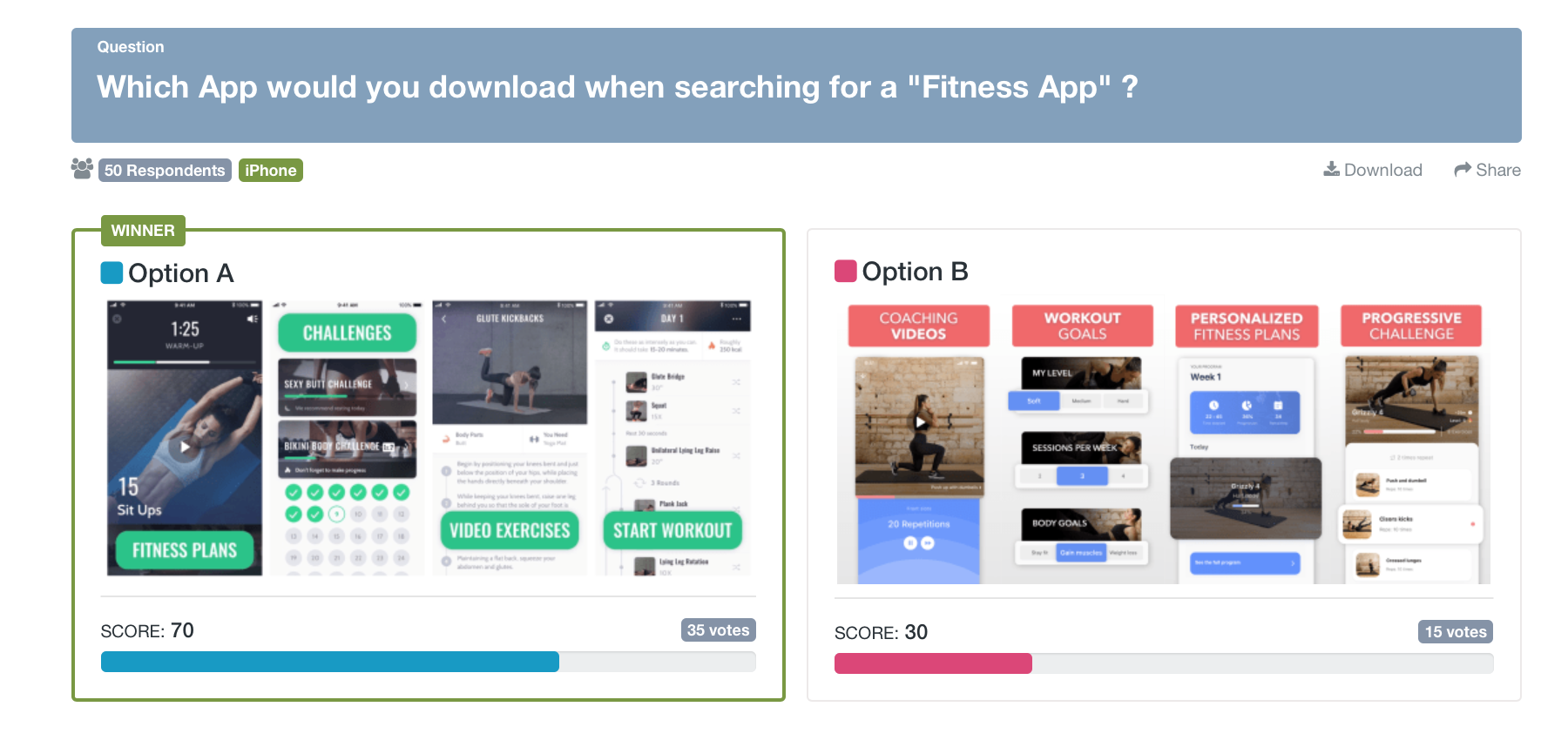
Many PickFu users split test two or more mockups to see which one their audience prefers.
Take this poll, for example. In it, the app developer tests two sets of fitness app mockup screens, asking PickFu’s panel of iPhone users which one they would rather download.
Respondents had this to say about Option A, the winning mockup:
“Option A seems more organized and even though there appears to be more information in each panel, it seems less cluttered to me than [Option] B.”
“Option A follows a cohesive structure. The eyes easily
PickFu respondents give detailed comments on the UI, which can help developers refine their mockups before bringing them back for another round of testing or developing a prototype.
Open-ended mockup tests with PickFu
If you want PickFu respondents to give you open-ended feedback on a UI, you can do that, too.
You also have the option of adding a five-star rating, like this PickFu user did.
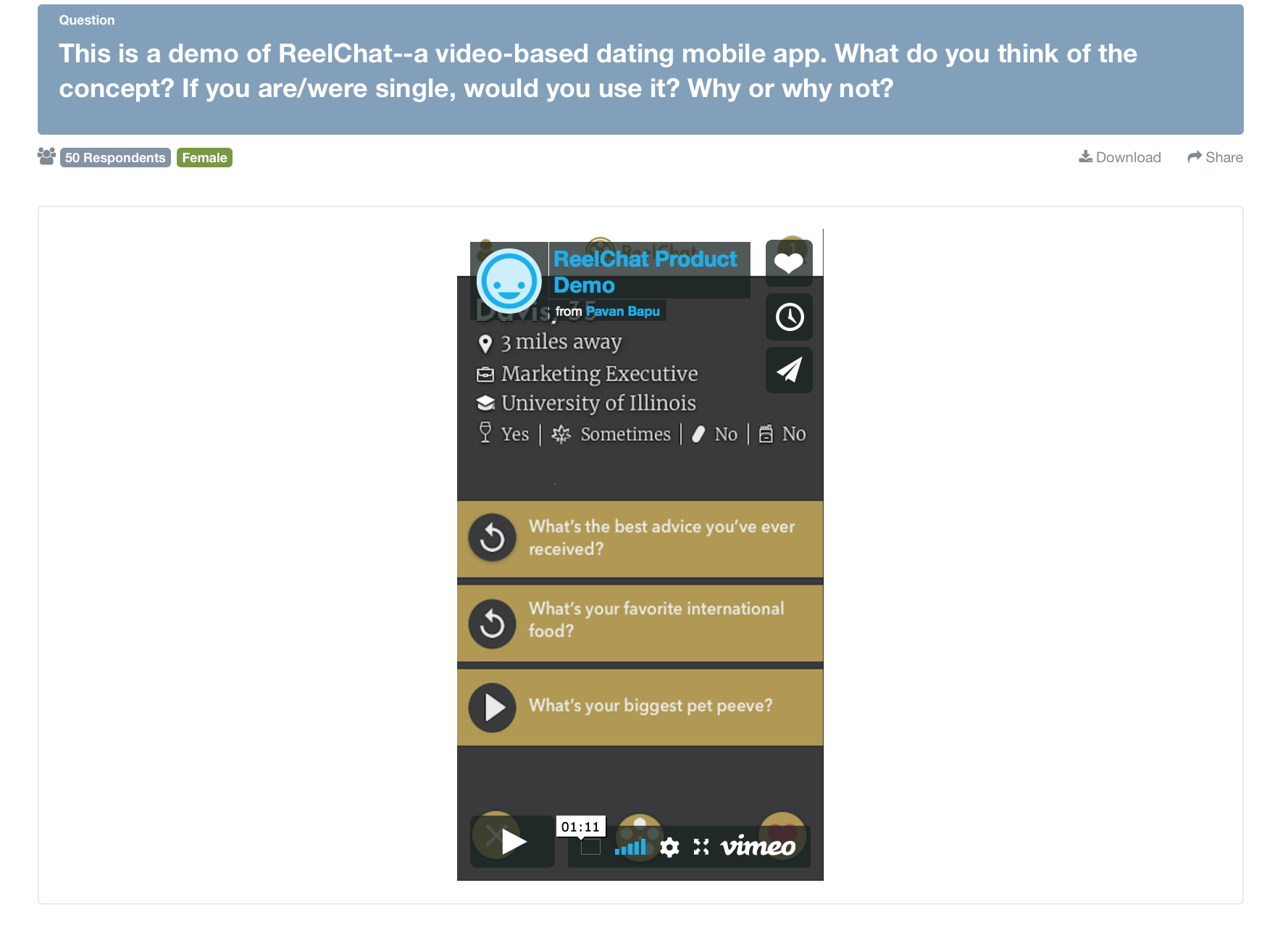
With an audience of 50 females, the user asked, “This is a demo of ReelChat–a video-based dating mobile app. What do you think of the concept? If you are/were single, would you use it? Why or why not?”
The mockup garnered a rating of 3.6 out of 5. The neat thing is that with PickFu, you can post a video, like the one above, for mockup testing. This user could have also specified the women answering the poll should be single.
Even though users didn’t interact directly with the app mockup, they got to watch someone else navigate it before making their judgments.
Here’s what they wrote:
“I would at least try the app. I liked the video chat availability because it gives you a real idea of who you are talking to, which allows you to ensure you’re talking to a real
“The idea is great, but in reality, I know that I am not comfortable on video and would prefer any interactions to be in person. I think a picture is enough to go on and I would probably not participate in this app.”
“I’m giving it a three because a picture isn’t shown, but if a picture is available than my rating would be higher (4-5 stars). I like that there are those questions that can be answered so that you can see a bit of their intellect and personality.”
These responses are balanced, giving both positives and negatives, which is something you can expect from an Open-ended poll on PickFu.
Create a PickFu poll today
If you’re ready to do some mockup testing, PickFu is a smart place to start your testing. Once you incorporate respondent feedback into your mockup, develop it into a prototype to test on Loop11 or a similar program.
It only takes a few minutes to set up your first poll, which you can do here.
Happy mockup testing!
Test your mockup with PickFu — sign up for free.