How many misclicks does it take for a user to give up and leave your website? How many taps before they ditch your app and check out your competitor?
It only takes a few. And of all the taps or clicks your site gets, none are more important than the first.
That’s not just design folklore. According to groundbreaking research by user experience experts Bob Bailey and Cari Wolfson, when users click correctly the first time, 87% will complete their task successfully. But if their first click is wrong, only 46% will follow through successfully.
Knowing the importance of that first click is one thing, but how do you find out where a user clicks first? For that, designers and business owners rely on first click testing. This click assessment monitors users’ interactions with a website, app, or software page to see where they click first.
How does first click testing work? What are the pros and cons of first click testing? We explain everything you need to know below.
What is first click testing?
As its name suggests, first click testing records what a visitor to your site or app clicks on first. Data from multiple users is typically compiled into heatmaps showing the most common areas for first clicks.
First click testing can help determine how effective, or not, your user interface (UI) is. Using data from first click testing, you can optimize your product page, streamline tasks, and increase conversions through call-to-action engagement.
Let’s say you sell clothes online and the shoe section of your website is separate from your Men’s and Women‘s sections. If a shopper wants to buy shoes, they’re more likely to make a purchase if they click directly on a Shoes link first as opposed to clicking on the Men‘s section first and then having to backtrack.
You can never be 100% certain that a user will interact with your page the way you intended. But first click testing will help you uncover any potential problems or confusing elements so that you can improve the navigation of your page or site without having to guess.
Why first click testing is useful for web designers and business owners
First click testing is useful for all kinds of digital businesses as a benchmark for their UI effectiveness.
It verifies that your interface and designs are working as they should, and points out where there’s room for improvement.
First click testing lets you optimize areas like:
- Visual flair. Are your buttons and interactive areas noticeable? Do users see them right away or do they have to search for them?
- Language. Are your categories, controls, and navigation labeled clearly? Do they include the words that your users prefer? Copy testing can help you figure out the best words to use.
- Composition. Are your elements laid out in a way that makes sense to a user? Are popular options hidden or hard to find?
The cons of first click testing are the time and cost involved, which are negligible when you consider the pros: streamlining tasks, increasing efficiency, and improving the interface design and user experience (UX).
Try PickFu for free and improve your UX through click testing.
How do you conduct a first click test?
Before you run a first click test, ask yourself a few questions:
- What do you want to test? Navigation, CTAs, wording, etc.? For the best results, test only one area at a time.
- Which pages do you want to test? Are you testing the home page of your website, or a new landing page? Again, it’s best to test these one at a time.
- How will you monitor clicks? Will you buy software or use a paid service? Or will you do it the “old-fashioned way” and look over the participant’s shoulder?
Once you’ve settled these, you can begin.
Step 1. Collect your screenshots or mockup
Your first step is usually collecting screenshots of the page you want to test, if you don’t already have a live version.
One of the advantages of first click testing is you don’t need to use a completed page. Wireframes and outlines are fine, although results may not be as accurate as with a finished project.
Realistic mockups work well because the visuals are finished. You can still wait to code the page until after you get the results since you might have to make revisions anyway.
Step 2. Create the task or scenario
Next, create the tasks to be used as the test prompt. These are the actions that users have to complete so that you can see what their natural first step is.
Open-ended prompts to see how users act on their own can sometimes be useful, but usually presenting a specific task produces more reliable data.
The task should be the most common one your users will try to accomplish. If you’re creating a diet app, the task might be entering the amount of calories they had for lunch. For your business website, the task might be finding information about a specific service to see how easy it is to locate.
When creating your tasks, try not to use the same language as what’s on your test page. For example, if your task is to “Find the About page,” users will probably just look for the word About. Instead, say “Find the history of the company” or something to that effect and see where the user goes.
Step 3. Gather participants
Finally, you need to find participants for your first click test. Between 50 and 100 test-takers should suffice.
The key is to find participants similar to your target customer group. Different groups process information differently, so make sure you’re testing how your unique type of user thinks and acts.
If you already have a lot of customers and regular visitors, feel free to reach out to them directly. You can use your email list to see if anyone’s open to participating. It always helps to offer an incentive such as a discount or gift card or, at the very least, your heartfelt gratitude.
If you’re still building your customer base, you may need a user testing service to recruit participants for your first click test. You can try recruiting yourself through online forums or social media, but those methods can be inconsistent. Plus, it’s harder to find participants that match your target profile.
Seems like a lot of work, right? That’s why many businesses opt to use a first click testing service instead of doing the tests on their own.
What is a PickFu Click Test?
A PickFu Click Test lets you capture not just the first click, but up to 10 clicks.
You don’t have to buy software to monitor clicks or worry about how to display your images. You don’t even need to find participants. PickFu provides a panel of more than 10,000 U.S.-based respondents. Audience targeting lets you customize your respondents by demographics and other traits.
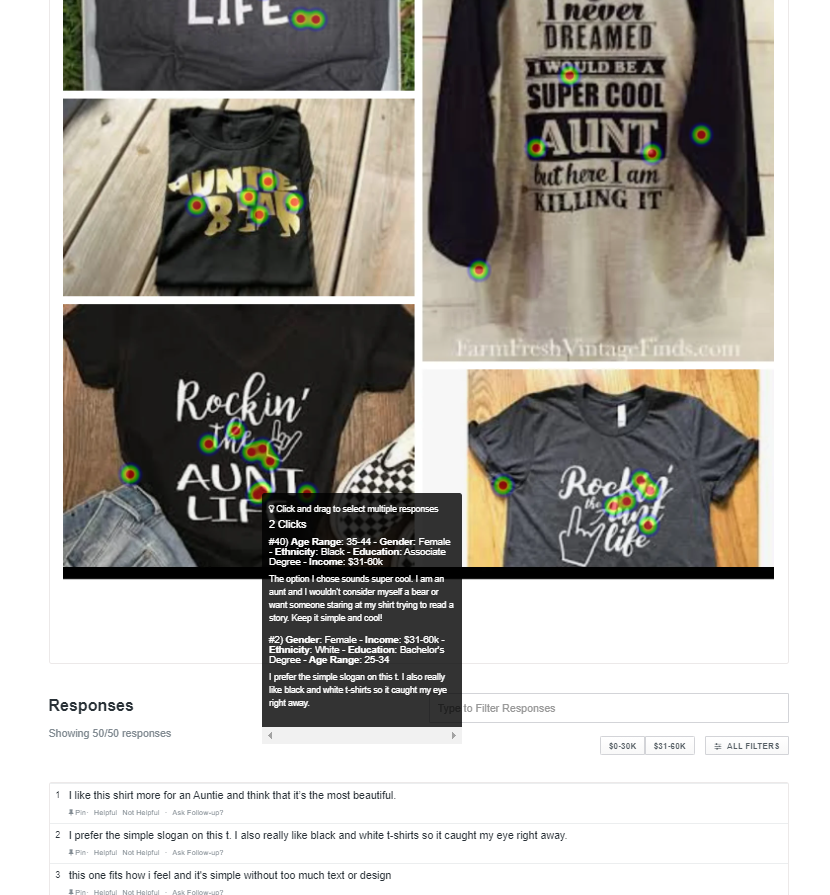
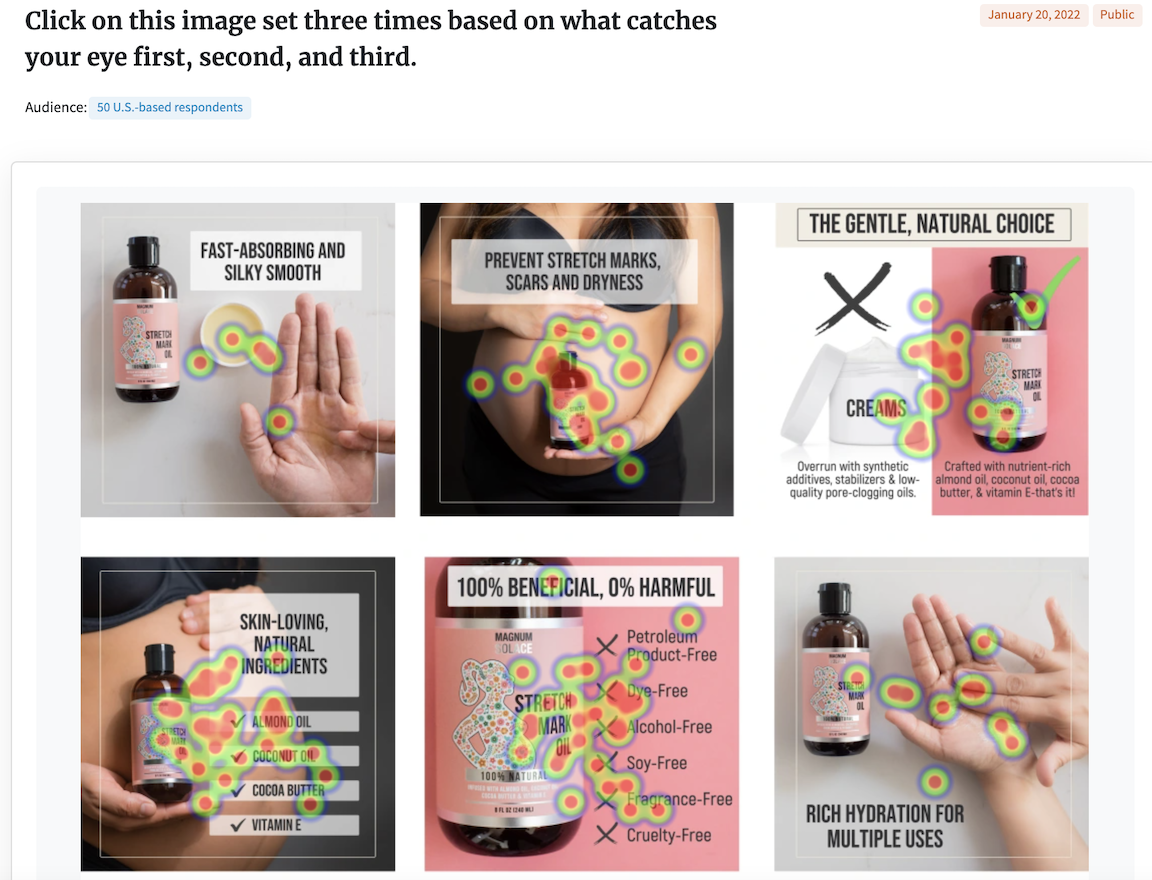
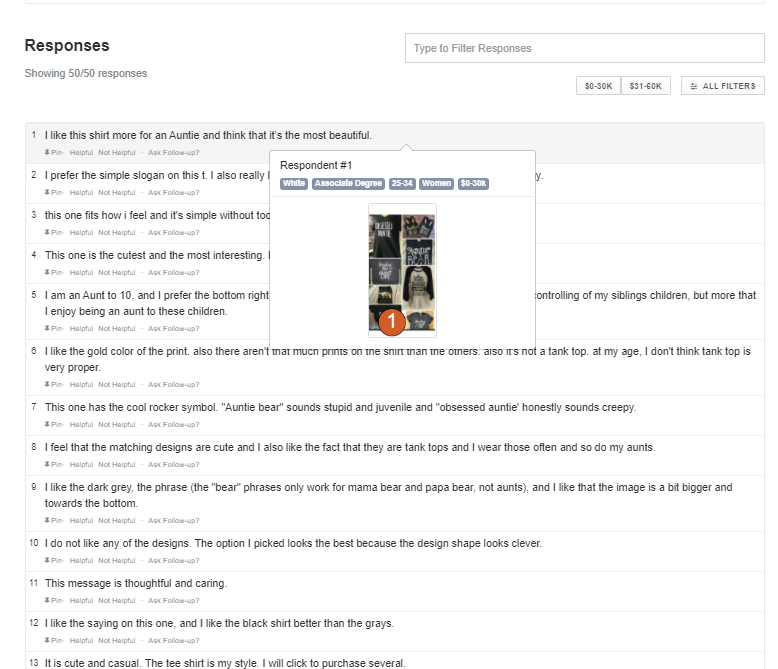
You get results in an easy-to-read heatmap. In addition, each participant submits a written explanation of their choice just as they do with any PickFu split test.
How to create a PickFu Click Test
Creating a Click Test is simple:
- Sign in (or create a free account), go to the poll page, and choose either Use Poll Builder (best for beginners) or Build from scratch (recommended if you’ve used PickFu before).
- If you’re using the Poll Builder, fill in the questionnaire about your business.
- Add your test prompt in the Write your question section. You could ask a question such as, “Which would you click on if you were looking to buy sunglasses?” You can also enter an actionable task — for example, “Click on the link you would go to if you were buying sunglasses.”
- Upload a screenshot or wireframe image of the page you want to test. Add multiple images by clicking + Add more options.
- Choose the size of your participant panel as well as any personal or behavioral traits you’d like to target.
- Publish your test. The results and written feedback will start coming in immediately.
Read the article “What is a Click Test?” for more on how to run a Click Test and analyze the results.
Try PickFu for free and optimize your site with a Click Test.